Специалисты компании Google утверждают, что валидный код – признак хорошего сайта. Некоторые маркетологи уверены, что он влияет и на SEO-продвижение. У программистов нет единого мнения на этот счет. Что такое валидация верстки? Нужна ли она владельцам сайтов?
Что такое валидная верстка
Большинство сайтов в интернете написано на языке разметки HTML. Как и в любом другом языке программирования, в нем есть правила написания кода – синтаксис. Верстка, соответствующая правилам актуальной спецификации, называется валидной. Таким образом поисковые системы опеределяют сайты, которые соответствуют современным стандартам и требованиям верстки. То есть, их поисковые роботы обходя сайты, заносят в базу данных поисковика сведения о валидности верстки.
Спецификация – это версия языка программирования, подчиняющаяся определенным правилам. На сегодняшний день актуальной является пятая версия – HTML5. У нее есть две спецификации, которые поддерживаются разными разработчиками и подчиняются своим правилам.
Две спецификации языка HTML5
Язык HTML постоянно развивается, периодически выходят его новые спецификации. Есть две основные группы разработчиков, занимающиеся стандартизацией веб-пространства. Поэтому распространены две спецификации HTML со своим синтаксисом:
- W3C – от Консорциума Всемирной паутины;
- WHATWG – от Рабочей группы по вебу, гипертексту, приложениям и технологиям.
Обе спецификации во многом похожи и поддерживаются всеми браузерами. Веб-разработчики чаще используют версию от W3C.
Как проверить валидность страницы
Валидатор – это сервис для проверки веб-страницы на валидность. Самым популярным является валидатор от W3C. Он размещен на официальном сайте организации. Также существуют плагины для браузеров, оценивающие валидность страницы.
Проверка включает 4 основных этапа:
- Синтаксис – код проверяется на наличие синтаксических ошибок. Корректность тэгов и других параметров не проверяется, выявляются только ошибки в написании;
- Тэги – сверяется правильность открытия и закрытия тэгов. Если разработчик забыл закрыть тэг, валидатор укажет на ошибку;
- Валидация DTD – проверка на соответствие указанному DTD (версии разметки страницы). Проверяются названия тэгов, атрибутов и их размещение в коде;
- Посторонний код – выделяются куски кода, которых не должно быть в указанной версии DTD.
Для проверки нужно указать URL страницы, загрузить файл с кодом или скопировать код в окно. Если по результатам проверки будет обнаружена хотя бы одна ошибка, то код считается невалидным. Валидатор не только указывает на ошибки, но и предлагает возможные пути их устранения.

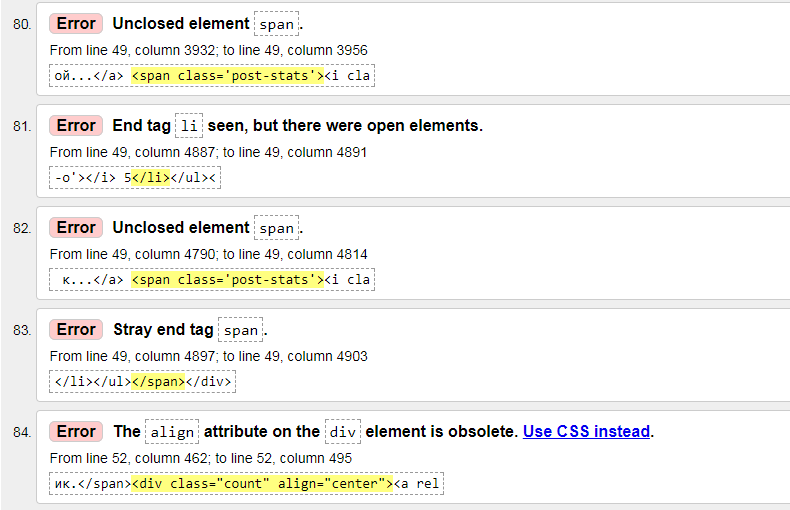
Рис.1 Пример ошибок в HTML разметке (валидации верстки)
Важна ли валидность сайта для SEO
Валидный сайт – это ресурс, код которого полностью соответствует действующим стандартам HTML5. Любой современный браузер будет правильно интерпретировать код сайта и отображать его на экране пользователя. Отсюда вытекает польза валидной верстки для продвижения сайта:
- Кроссбраузерность. Если ресурс прошел проверку на валидность, то можно быть уверенным, что все браузеры считают его без ошибок. Это важно для юзабилити;
- Быстрая загрузка. Страница без ошибок в коде грузится быстрее. Специалисты поисковых гигантов рекомендуют при создании сайтов соблюдать стандарты верстки;
- Поведенческие факторы. Корректное отображение страниц и быстрая загрузка положительно сказываются на поведении посетителей;
- Индексация. Ошибки могут привести к тому, что поисковый робот не сможет индексировать страницу или затратит на процесс гораздо больше времени;
Валидный сайт сможет функционировать бесперебойно. Наличие ошибок может привести не только к некорректной индексации, потери части контента, снижению позиций в выдаче, но и полной недоступности ресурса.
Аргументы против валидности
Далеко не все веб-разработчики считают, что код обязательно должен быть валидным. Основной аргумент – валидация является формальностью и не соответствует реальному алгоритму работы браузеров. То есть, если код не прошел проверку на валидность, это не значит, что он не будет работать.
На практике часто приходится применять невалидный синтаксис. И он корректно отображается во всех браузерах. Это связано с тем, что браузеры не проверяют сайт на валидность, а просто обрабатывают код с некоторыми допущениями. Такое часто происходит с пользовательскими атрибутами, которые валидатор считает посторонними элементами, и устаревшими, но важными тэгами.
Аналогичная ситуация с веб-технологиями, которые добавляют в код свои атрибуты. Валидатор их также помечает как ошибки. Хотя в некоторых случаях без них не обойтись, и браузеры обрабатывают их правильно.
Если код работоспособен, то его валидность не имеет значения. Ни поисковые системы, ни браузеры не учитывают этот параметр. Поэтому многие разработчики проверяют валидатором только синтаксис и тэги, пропуская остальные шаги.
Подведем итоги
- Валидная верстка – это программный код сайта, соответствующий актуальным стандартам HTML5;
- Валидность можно проверить с помощью валидатора на официальном сайте W3C;
- Валидатор указывает на ошибки в коде и подсказывает возможные методы исправления;
- Валидный сайт корректно отображается во всех браузерах;
- Существует множество рабочих тэгов, атрибутов и веб-технологий, которые валидатор считает ошибками;
- Валидность кода – это необязательное условие работоспособности сайта;
- Множество сайтов, в том числе топовых, невалидны;
- Условие валидности должно соблюдаться еще на этапе разработки шаблона сайта, дальнейшее исправление обойдется дорого;
- Времени на разработку полностью валидного сайта уйдет больше.
Нужна квалифицированная помощь в разработке и продвижении сайта? Хотите, чтобы сайт приносил прибыль? Свяжитесь с нами. Специалисты Белой Вороны найдут решение под Ваш бюджет.