За десятилетия существования интернета веб-дизайн проделал огромный путь. Первые посетители сети могли видеть только текст и ссылки. Сегодня пользователям доступны любые мыслимые и немыслимые графические изыски. Главная черта современного веб-дизайна – диктатура трендов. Сайты, следующие им, выгодно выделяются на фоне других. Какие тенденции будут популярными в 2021?
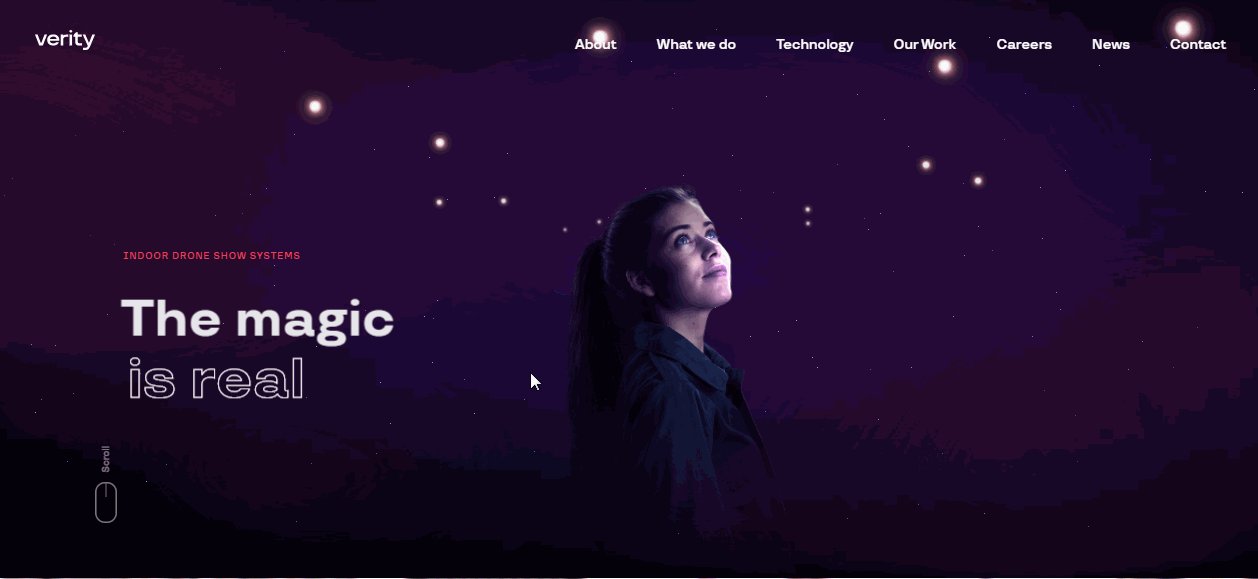
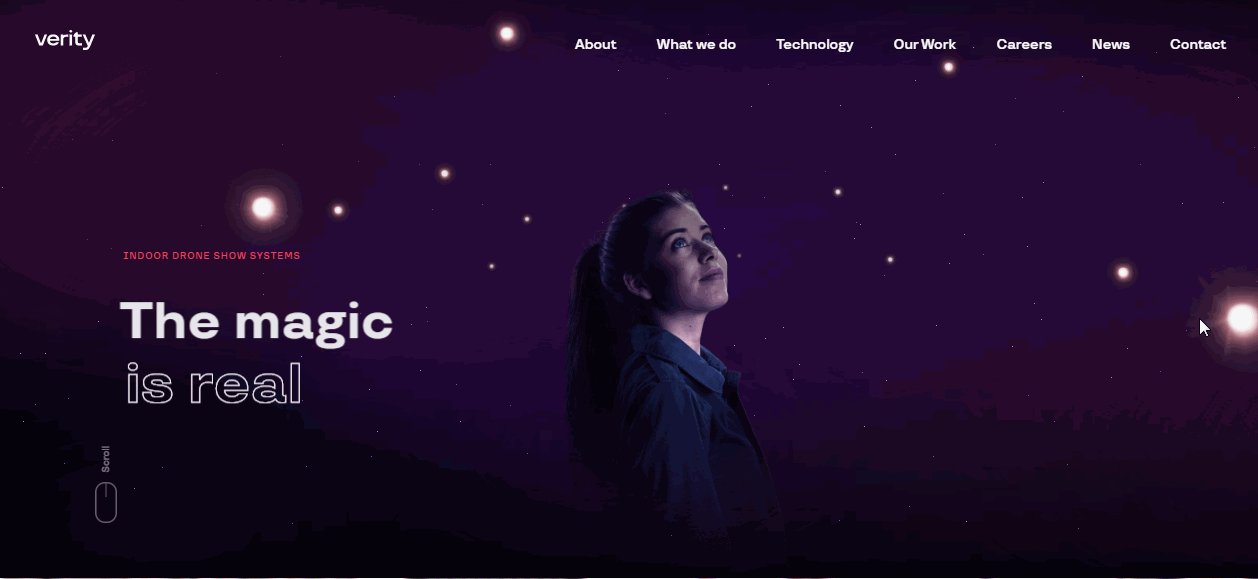
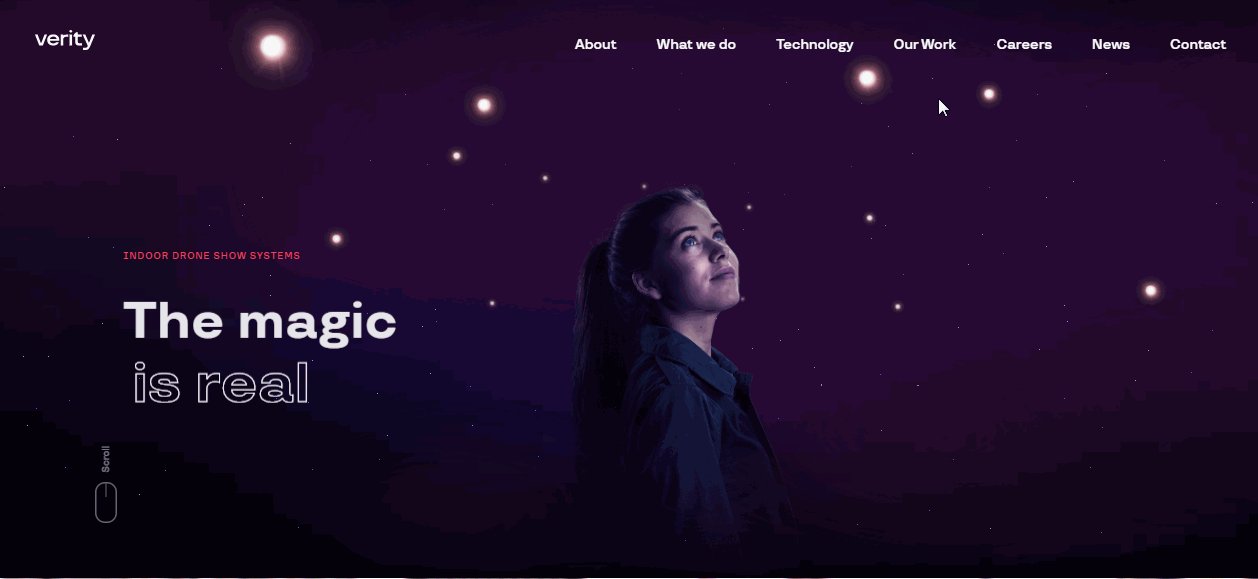
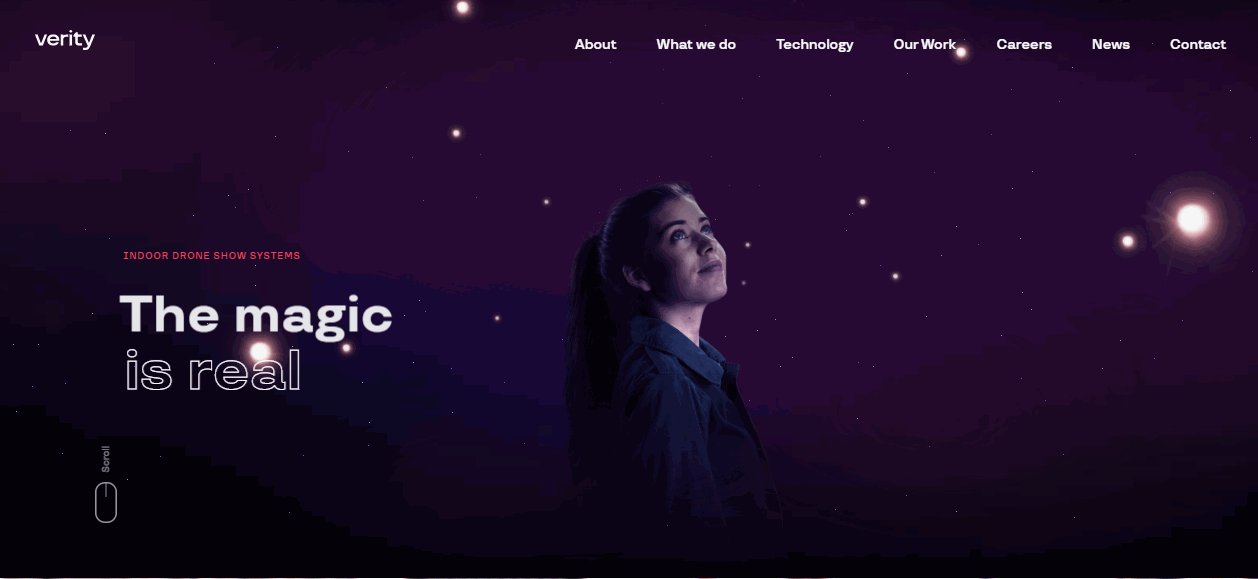
Темная цветовая схема
Темный текст на светлом фоне считается оптимальным способом размещения информации на странице. Такой тандем создает свободное пространство для комфортного восприятия сайта или приложения. Другие варианты долгое время считались слишком броскими и неуместными.
Индустрия изменила себе несколько лет назад. Дизайнеры с осторожностью перешли на темные объекты и темы. Подобное появилось даже в мессенджерах. В прошлом году тенденция только усилилась. В 2021 она не сдает позиции.
Темные темы становятся популярными, потому что они:
- подчеркивают отдельные элементы сайта;
- увеличивают контраст на странице;
- уменьшают негативное восприятие синего цвета;
- отлично сочетаются с пастелью и неоном – еще одними трендами прошлого года;
- экономят заряд смартфона.
На черный перешли известные бренды, например, Apple и Hublot. При этом темный превалирует не только на их сайтах, но и в бумажных портфолио. Такой подход ассоциируется с изяществом, авторитетом и современностью.
Еще одна модная фишка – переключение дизайна страницы в темный режим. Посетитель может выбрать стиль на свой вкус.
Все больше традиционных подходов с преимуществом светлых тонов переходят на темные опции. Например, flat (плоский) дизайн и скевоморфизм (имитация элемента интерфейса реальным аналогом) в приложениях для смартфонов.
Коллаж
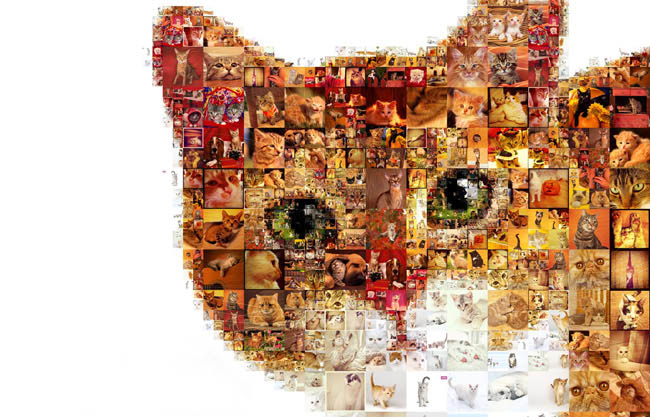
Коллаж – это смешение различных графических объектов и стилей в одном. Результатом такого сочетания становится яркая, кричащая, запоминающаяся и ни на что не похожая картинка. Это ли не лучший способ приковать внимание посетителя?

Рис.1. Пример коллажа
Благодаря художникам цифрового мира и инфлюенсерам коллажи заразили социальные сети, а затем перекинулись и на коммерческие сайты. В графических редакторах стали популярными инструменты, имитирующие традиционные краски. 2021 год вдохнул новую жизнь в технику рисования, которую в начале 20-го века основали Пабло Пикассо и Жорж Брак.
Коллажи эволюционировали. Благодаря современным технологиям появились новые составляющие, например, анимированные объекты, большие декоративные шрифты, динамические искаженные тексты, художественные текстуры. Все это отлично сочетается с минимализмом и антидизайном, о которых мы расскажем далее.
Антидизайн
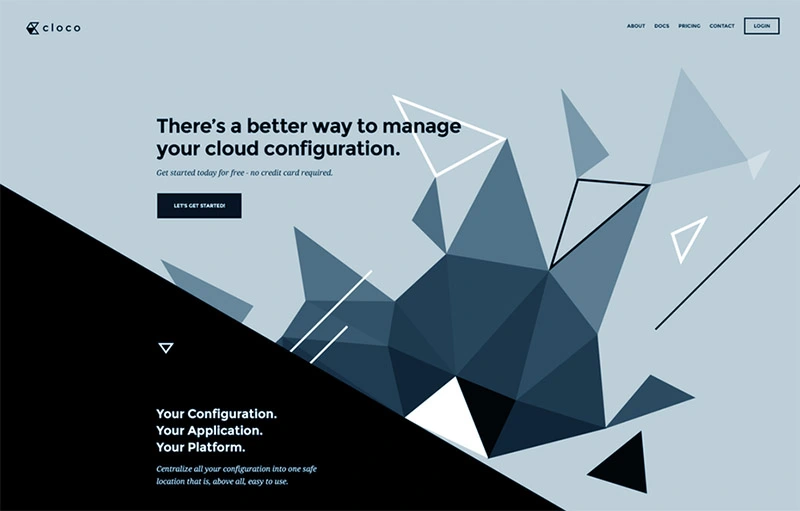
Название стиля говорит само за себя. Это полная противоположность устоявшимся нормам в области графики. В русской литературе есть термин, точно описывающий суть такого подхода – оксюморон (сочетание несочетаемого).

Рис.2. Пример антидизайна
Для антидизайна характерны непропорциональные элементы, асимметрия, незавершенные фигуры, громоздкие объекты, наложения фрагментов, намеренные искажения. Это своего рода протест традиционному дизайну. Он перешел в цифровую сферу из брутализма – архитектурного стиля, возникшего в послевоенные годы в Великобритании.
Антидизайн выгодно выделяет сайт среди миллионов однообразных ресурсов с похожим оформлением. Такое решение подходит далеко не всем. Чаще такой стиль встречается в творческой среде, но его уже осваивают и бренды из других ниш.
Минимализм
Он уже больше 10 лет удерживает пальму первенства в веб-дизайне. В чем его секрет? В удобстве для пользователя. Чем проще сайт, тем легче на нем ориентироваться, изучать каталоги, совершать покупки и многое другое. Тенденция закрепилась с распространением мобильных приложений.
Минимализм основывается на строгих правилах визуализации:
- стандартные геометрические фигуры;
- четкие контуры;
- короткий текст;
- ограниченная палитра;
- больше свободного пространства.
В оформлении преобладают черные и белые цвета. Но все чаще появляются красочные вариации с яркими фонами и цветными блоками. Минималистичные шрифты и минимум элементов – неизменные составляющие.
Главная задача дизайнера в стиле минимализма – создать логичную, простую, функциональную и запоминающуюся страницу. Тренд является ключевым в современном пользовательском интерфейсе. Он останется актуальным еще долгое время.
Органический дизайн
Не может не радовать, что все больше стран присоединяются к движению по защите окружающей среды. Стало модным переходить на альтернативное топливо, употреблять экологически чистые продукты, бережнее относиться к природе. Тренд не обошел стороной и цифровую сферу.

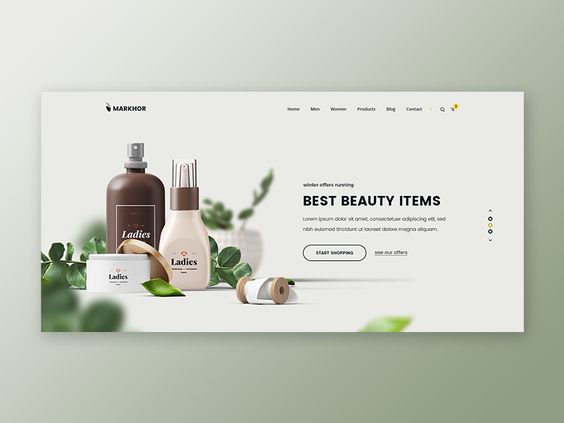
Рис.3. Пример органического дизайна
Органический дизайн – это стиль с оглядкой на природу и окружающий нас мир. В нем преобладают соответствующие цвета и оттенки: зеленый, коричневый, бежевый, желтый, голубой, розовый и другие из натуральной цветовой палитры. В качестве фонов часто выступают пейзажи. Такой стиль гармонично сочетается с минимализмом. У пользователя создается ощущение тепла и уюта.
Иллюстрация
Это находка прошлого года. В 2021 стиль стал бесспорным лидером среди новинок. Его начали использовать признанные бренды и даже модные дома. Например, известная страховая компания AHM, бренд Gucci и другие.
По названию стиля понятно, что фоном для страницы служит иллюстрация – изображение, поясняющее текст. В случае с веб-дизайном оно повторяет тематику бренда или служит просто красивой картинкой. Распространены цветные и монохромные, 2D и 3D варианты. У стиля появилось отдельное направление, изображающее необычных людей. Оно получило название odd bodies (странные тела).
Иллюстрация сочетает в себе несколько преимуществ. Она не занимает много места, оставляя свободное пространство. Изображение гармонично вписывается в тематику страницы, не мешая чтению и взаимодействию с сайтом. У посетителя появляются ностальгические чувства, так как иллюстрации ассоциируются с детством, сказками и домашним уютом.

Рис.4. Пример испльзования иллюстрации в Веб-дизайне
Интерактивность и моушн-дизайн
Аномальный рост популярности видеохостингов показал, что пользователям интересен видеоконтент. В период пандемии тенденция прослеживалась особенно сильно. В 2021 моушн-дизайн и анимация стали актуальным трендом.
Красивые анимации и встроенные в страницу ролики, запускающиеся по щелчку, легли в основу сайтов крупных брендов, начиная от модных бутиков и заканчивая сервисами по поиску работы. Это простой и эффективный формат для удержания внимания посетителя.
Моушн-дизайн часто дополняют интерактивными элементами: игры, опросы, квизы. Они не только заинтересовывают аудиторию, но и дают полезную информацию маркетологам.
В погоне за интерактивностью и зрелищностью главное не перестараться. Нельзя, чтобы развлекательные опции отвлекали от основной задачи – совершения покупки или получения информации. Также нужно следить за скоростью загрузки страниц.
Геометрия в 2D и 3D
Геометрические фигуры и раньше выступали элементами дизайна. Окружности, эллипсы, треугольники, квадраты, прямоугольники, многоугольники и их различные комбинации часто появлялись на страницах сайтов. В 2021 тренд эволюционировал и окончательно закрепился.
Появились новые приемы. Трехмерные фигуры, плавающие в воздухе объекты и видимые координатные сетки превращаются в по-настоящему завораживающее зрелище. Привычные глазу предметы как будто замораживаются во времени и пространстве. Таким предметом может выступать и продвигаемый продукт.
Простые линии и фигуры тоже нашли свою аудиторию. Они образуют четкую структуру. Такой дизайн нравится пользователям, любящим порядок и симметрию. Его несложно воплотить в жизнь.
Что готовит дизайну 2021?
Текущий год богат на тренды. Одни появлялись совсем недавно и только набирают популярность, другие – уже на протяжении многих лет не теряют своей актуальности. Какому тренду следовать? Ответ зависит от финансовых возможностей, особенностей тематики, дизайна конкурентов, предпочтений аудитории.
Но нужно помнить о главной задаче веб-дизайна – функциональности. Какой бы красивой не была картинка, она ничего не будет стоить без удобного интерфейса, понятной навигации и быстрой загрузки страниц.
Сделать сайт более доступным для пользователя поможет команда Белой Вороны. Найдем решение даже для задачи со звездочкой. Позвоните или свяжитесь с нами через наш сайт. Приведем клиентов из интернета.