Большинство ошибок совершается на начальных этапах проектирования сайта. В этой статье мы расскажем, как прототипирование сайта помогает их избежать, и обсудим, какой макет лучше.
Для чего создавать прототип?
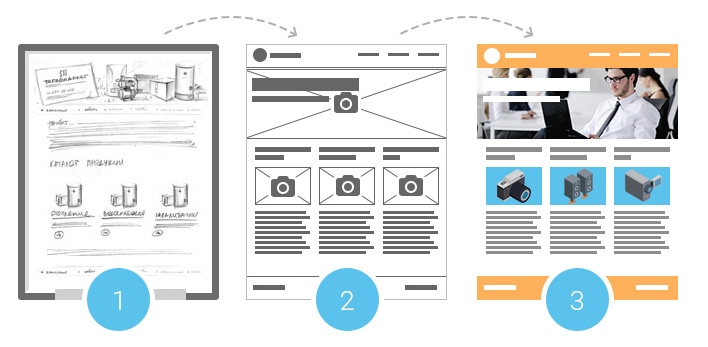
Прототип – это схематичный макет страницы или сайта, отображающий его основной функционал: кнопки, формы, текстовые блоки, изображения и т.д. То есть это упрощенная версия конечного продукта, наглядно демонстрирующая его назначение.
При разработке сайта наиболее критичные ошибки появляются в самом начале. Если вовремя их не увидеть и не устранить, они перерастут в фатальные недочеты, которые могут завести в тупик.
Какие требования предъявляются к прототипу сайта:
- оперативность в создании;
- доступность всем участникам проекта;
- легкость внесения изменений;
- реагирование на действия пользователей;
- отображение главных функций.
Некоторые веб-мастера начинают проектировать сайт без макета, полагаясь на типовые решения. Но такой подход неверен, так как каждый проект уникален. У каждого заказчика индивидуальные требования, своя целевая аудитория, особое видение тех или иных решений. Без согласования макета возникают разногласия и недопонимания.

Прототипирование решает следующие задачи:
- предварительное тестирование продукта;
- выявление ошибок;
- отладка рабочих процессов;
- своевременное исправление недочетов;
- определение слабых звеньев;
- четкая постановка целей;
- экономия времени;
- уменьшение затрат;
- организация командной работы.
Прототип сайта позволит составить план проекта, согласовать работу специалистов всех уровней и заранее составить подробную концепцию. Исправление ошибок в макете не представляет сложности, его можно переделывать много раз до достижения желаемого результата.
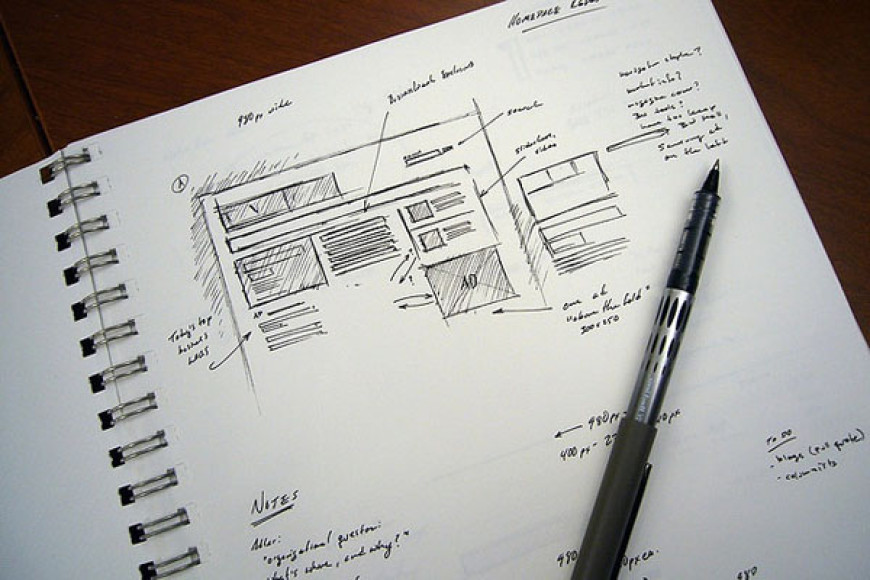
Бумажный прототип
Несмотря на компьютеризацию многих процессов, бумажное прототипирование успешно практикуется и по сей день. Более того, оно применяется не реже сложных макетов и вполне справляется со своими задачами.
Бумажный прототип сайта - это макет всех страниц проекта с отображением дизайна и всех функциональных возможностей. То есть берется изображение экрана смартфона или компьютера и вырезается из бумаги. На него наклеиваются кнопки, меню, формы и другие части интерфейса. И так для каждой страницы.
Сначала все это пробуется разработчиками. Затем предлагают протестировать интерфейс обычному пользователю (желательно относящемуся к целевой аудитории) путем осуществления рядовых операций: регистрация, заказ, комментирование и т.п. То есть ему дается первая карточка, а после «нажатия» какой-либо кнопки – следующая. По завершении «конверсии» пользователь озвучивает свои замечания и трудности, с которыми ему пришлось столкнуться. По результатам такого тестирования вносятся соответствующие коррективы, и интерфейс доводится до ума.

Прототипирование сайта бумажным макетом относится к Low fidelity способу, то есть способу с низкой точностью.
Плюсы:
- быстро создается;
- не требует специальных знаний;
- легко исправляется;
- отличается низкой стоимостью и доступностью.
Минусы:
- низкая детализация;
- отсутствие реакции на действия пользователя;
- ограниченное использование.
Для создания качественного макета есть инструменты: UXPin, UI Stencils, Sketchbook, Behance Dot Grid Book. Проектировать сайт с ними еще проще.
Бумажный прототип идеально подходит для быстрого наброска системы на старте. Он поможет найти сильные и слабые стороны проекта без существенных затрат на проектирование.
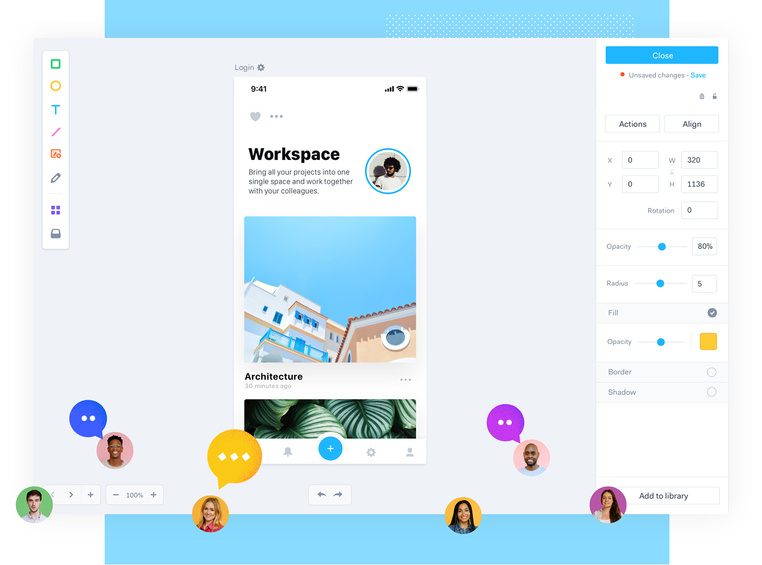
Интерактивный прототип
Обычно сайт - это сложная структура с множеством форм, полей, интерфейсов, данных и связей между ними. Только интерактивный макет сумеет максимально полно передать их взаимодействие.
Интерактивный прототип сайта - это его виртуальная модель, приближенная к оригиналу в той или иной степени.
Различают два типа интерактивных прототипов:
- Medium fidelity;
- High fidelity.
Medium fidelity - макет со средней точностью. По сути это компьютерная интерпретация бумажного прототипа, которая отличается от него тем, что программа самостоятельно переводит пользователя на следующий экран без участия разработчика. Основная задача данного прототипирования сайта - отобразить взаимосвязь элементов и сделать их интерактивными.
Программы Marvel, Sketch, Zeplin предназначены для написания таких макетов. Даже неподготовленному человеку не составит труда с помощью встроенных инструментов написать прототип.
Принцип составления простой: создаются экраны, которые делятся на области, клик по определенной области посылает на следующий экран. В качестве страниц сайта допустимо использовать даже фотографии бумажного прототипа, так как дизайнерские тонкости на этом этапе не столь важны. Упор делается на саму концепцию.
Интерактивный прототип со средней точностью создается дольше бумажного, но также послужит отличным стартом. Удаленный доступ облегчит отладку макета.

Сервис Marvel
High fidelity – прототип сайта с высокой точностью. Он представляет собой максимально приближенную к конечному продукту модель. Дизайн, концепция и интерфейс почти полностью соответствуют тому, что должно получиться на выходе.
Макет с высокой точностью - это практически готовый продукт. Проектировать его без продвинутых навыков программирования проблематично, поэтому придется привлекать специалистов.
Софт для High fidelity используется почти такой же, как и для Medium fidelity: Marvel, Sketch, Zeplin, Figma, Axure RP Pro.
Модель с высокой точностью позволит вывести проект на финишную прямую и доработать перед релизом. Перейдем к преимуществам и недостаткам интерактивного прототипирования сайта.

Сервис AXURE

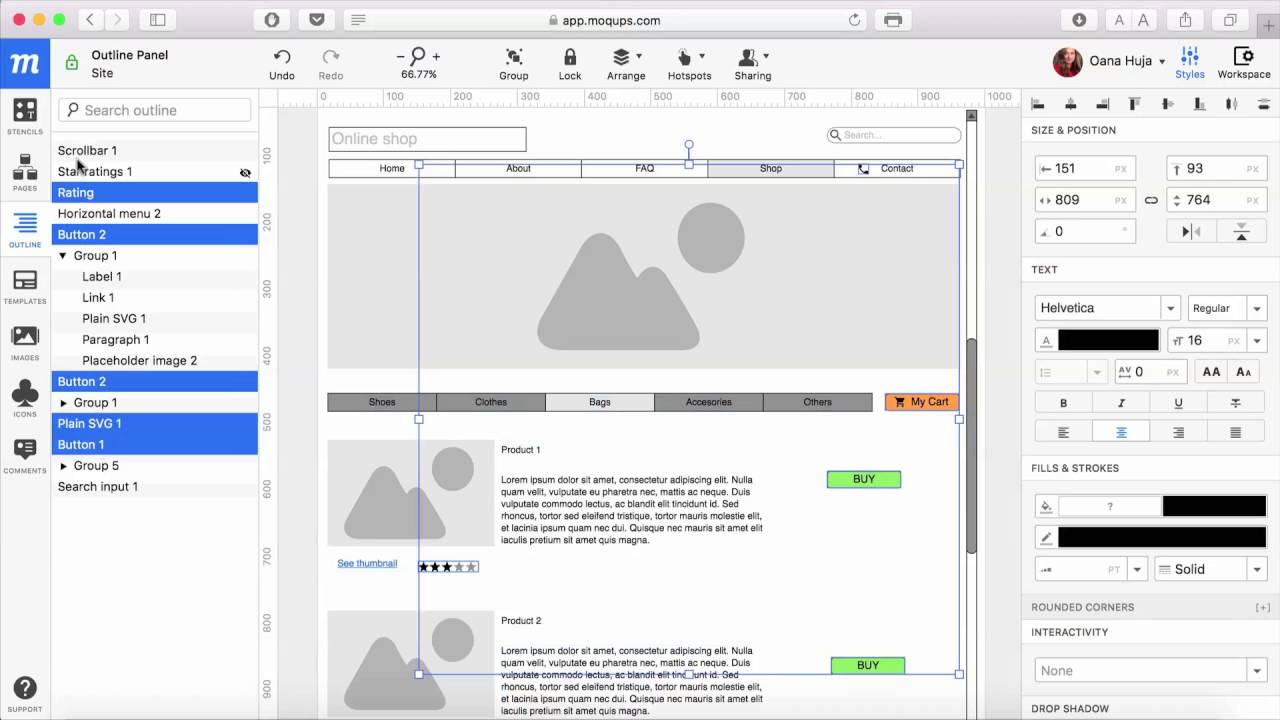
Сервис Moqup
Плюсы:
- генерация большого количества итераций;
- быстрое внесение изменений;
- удаленное исправление;
- высокая кликабельность;
- неограниченное применение;
- максимальная близость к конечному результату;
- широкие возможности для тестирования;
- экономия времени и средств.
Минусы:
- для сложных моделей требуются навыки программирования;
- присутствует уникальный код, которые нельзя будет использовать в других проектах;
- программное обеспечение бесплатно для малого числа проектов, в остальных случаях придется покупать недешевую лицензию.
Проектировать сайт при помощи интерактивного прототипа быстро, выгодно и эффективно. Ни один серьезный проект не обходится без использования кликабельной модели.
Прототип – обязательная стадия проектирования, которой никак нельзя пренебречь. Именно на старте рождаются самые серьезные ошибки. Задача макета – обнаружить их до релиза.
Если Вам понравилась статья - ставим лайк и делимся ей в социальных сетях. Хотите получать больше полезных статей? Подпишитесь на рассылку. Раз в неделю пишем коротко про интернет-маркетинг.