Коммерческим проектам нужно отчитываться перед партнерами, инвесторами и клиентами. Для этого на сайте публикуют числовые показатели. Это могут быть данные по продажам, прибыли, расходам, контекстной рекламе, маркетингу и многое другое. Как красиво и наглядно оформить статистику в цифрах? Разберем 5 интересных способов.
1. Диаграммы и графики
Диаграммы и графики – это универсальный метод визуализации данных. Первые подойдут для демонстрации долей. Например, сколько заявок дает тот или иной маркетинговый канал. Вторые используют для оформления динамики. Например, как изменились продажи в течение года. Без них не обходится ни одна презентация. Стандартные офисные редакторы (Excel, Calc) не годятся для размещения на сайте.
Как стильно и наглядно подготовить диаграммы и графики для интернета:
- Собрать только ключевые данные. Не стоит перегружать внимание посетителя избытком информации или слишком точными цифрами. Нужно размещать только интересное и полезное;
- Подписать поля. Не все пользователи разбираются в аналитике. Поэтому необходимо обозначить значимые точки. Графика должна быть простой и понятной;
- Обратиться к дизайнеру. Сайт – это лицо компании. Нельзя выбиваться из общего стиля даже в визуализации бизнес-показателей. Для оформления стоит привлечь дизайнера;
- Использовать специальные сервисы. Есть онлайн-платформы для создания диаграмм и графиков. Они ускорят и облегчат эту задачу. Например, DataHero, Chartjs, ZingChart, Visualize Free, Google Chart, Cacoo, Chartblocks, Datawrapper.

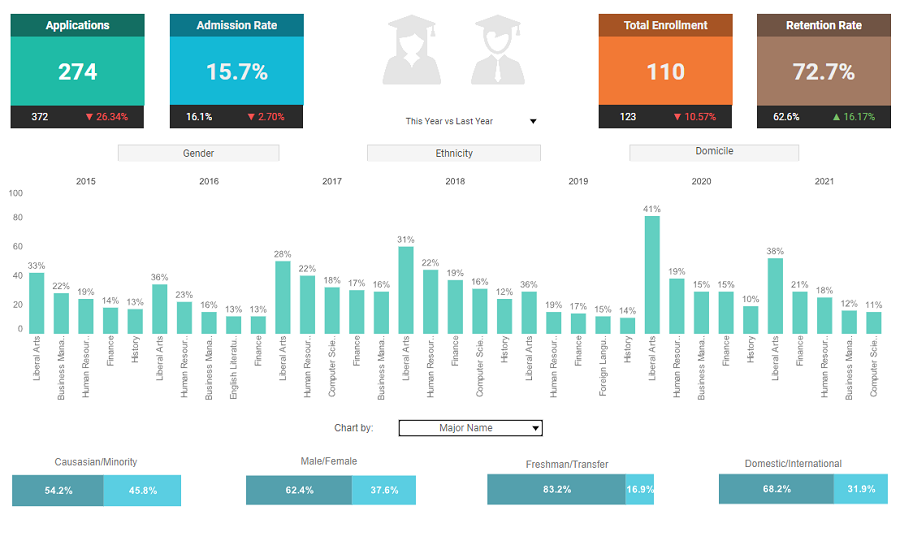
Рис.1. Visualize Free - сервис для оформления коммерческих данных
Еще один важный момент – размер изображения. Пользователи заходят на сайт с разных устройств. Что отлично смотрится на компьютере, может не читаться со смартфона. Нужно учесть эту особенность при публикации визуала. Идеальный вариант графика – динамическая.
2. Инфографика
Инфографика – это стильный и интересный способ рассказать о чем-либо. В эпоху соцсетей и визуала она актуальна, как никогда. В одной картинке сочетаются цифры, текст, графики, диаграммы и тематические иллюстрации. Такое представление данных подходит для презентации нового продукта, составления плана продвижения, отчета о проделанной работе и т.д.

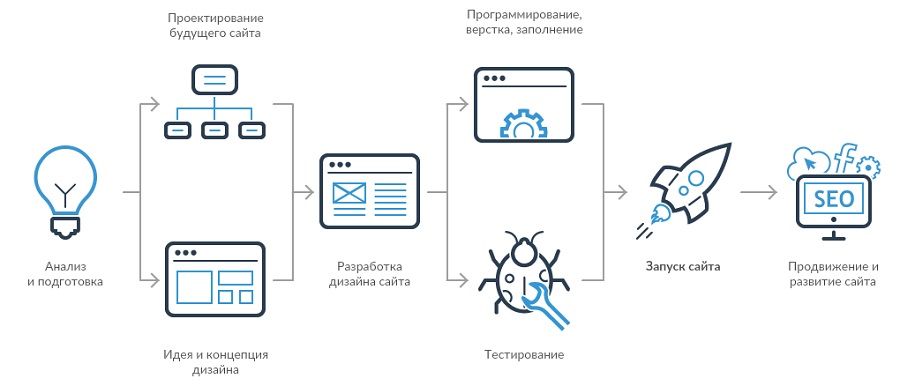
Рис.2. Пример инфографики по разработке сайта
Инфографика является персонализированным методом. В ней должен прослеживаться стиль компании. Ее делают не универсальной, а под конкретный проект. Здесь не обойтись без помощи дизайнера. Полезные сервисы: Piktochart, Infogram, Visual.ly, Creately, Visage.
3. Mindmap и «деревья»
Mindmap (карта мыслей, интеллект-карта, диаграмма связей) представляет концепцию в виде центрального образа, от которого отходят ветви с идеями, мыслями и темами. Их может быть сколько угодно. У «деревьев» схожая структура, но центра нет. Каждая последующая структура вытекает из предыдущей. Такой визуал хорош тем, что в одной картинке умещается большое количество информации, включая мелкие детали.

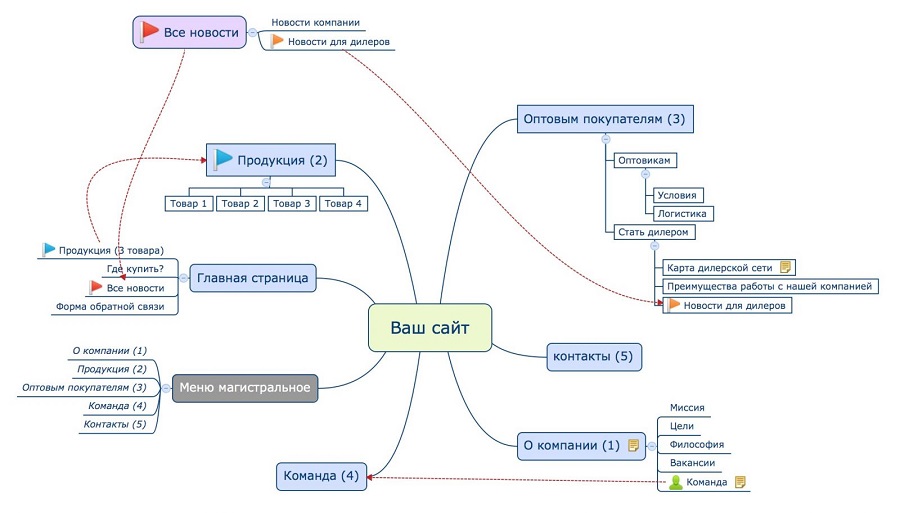
Рис.3. Разработка интеллект-карты по созданию сайта организации
Интеллект-карта и «деревья» обычно содержат только текст, цифры и ветви. Чтобы удержать внимание пользователя, добавляют анимацию и возможность приближения. Таким способом рассказывают об истории бренда, рекламной кампании, структуре организации, разработке идеи и о многом другом. Платформы для создания mindmap: Xmind, Diagrams, Mindmeister, Simple Mind, MindManager, Coggle, Ayoa, Mindmup, Mapul, Mindomo.
4. Счетчик
На странице помещается счетчик, который в реальном времени показывает данные. Например, число заказов или клиентов, количество заработанных денег, время акции и многое другое. Это одновременно необычный способ представления данных и маркетинговый ход. Возможности ограничиваются только фантазией.
Счетчик устанавливается, как правило, на главной странице (например, в баннере или всплывающем окне) или на отдельном лендинге. Он должен гармонично вписываться в сайт и не мешать чтению. Для интеграции придется пригласить программиста и дизайнера. Сложность реализации зависит от движка ресурса и источника данных.
5. Статичные цифры
Еще один интересный способ – яркое изображение с крупными цифрами и небольшими подписями. Указываются только важные данные с понятным лаконичным текстом. Такая картинка похожа на инфографику. Метод подходит для подведения итогов, описания преимуществ, презентации продукта и представления другой информации, где немного чисел.

Рис.4. Пример реализации контента на основе цифр на сайте smi.su
В качестве визуальных фишек используют знаки «>» и «<», чтобы подчеркнуть разницу и отличия от других. Для создания таких комбинаций применяют те же онлайн-платформы, что и для инфографик. Обязательно помещают логотип и цвета бренда. Пригодится помощь дизайнера.
Заключение
Цифры и данные нуждаются в качественном визуале так же, как и остальной контент. Оформить их можно в виде диаграмм, графиков, инфографик, интеллект-карт, «деревьев», счетчиков и больших статичных изображений. Все они должны гармонично вписываться в сайт и не мешать чтению. Для быстрого создания есть много онлайн-сервисов, как платных, так и бесплатных.
Нужны клиенты из интернета? Белая Ворона найдет решение. Разработаем, починим, продвинем, интегрируем, оптимизируем. Реализуем даже самые необычные идеи. Обсудим Ваш проект? Позвоните нам или оставьте заявку на сайте. Будем рады помочь!