В арсенале современного дизайнера много инструментов на любой вкус, цвет и кошелек. Одни – использует чуть ли не каждый специалист, о других – слышала лишь малая часть. Figma относится к первым. На это молодое приложение переходят все больше Веб-студий. В чем его секрет – разберем в статье.
Что такое Figma
Figma (Фигма) – это онлайн-сервис для дизайнеров и веб-разработчиков. В нем прорабатывают интерфейсы для мобильных приложений и сайтов. У него невысокие требования к подготовке пользователей и большой потенциал при относительной простоте. Ключевой особенностью является возможность совместной работы в режиме реального времени.
Как и большинство подобных продуктов, сервис распространяется по подписке. Предусмотрен и бесплатный доступ для одного проекта. Функционал в этой версии ограничен, но его хватает для полноценной работы. Для веб-студий и больших организаций подойдут два платных тарифа:
- Professional – 15 долларов в месяц (12 при оплате за год);
- Organization – 45 долларов в месяц (только годовая оплата).
У Фигмы помимо онлайн-режима есть декстопная версия. В ней реализована кроссплатформенность для Windows, MacOS и Linux. Приложение нетребовательно к системным ресурсам. Также организована интеграция с корпоративным мессенджером Slack и инструментом прототипирования Framer.
Плюсы Figma
Бесплатная версия
У Фигмы есть бесплатная версия. Ее возможностей достаточно для качественной работы над одним проектом. Здесь нет ограничений по размеру облачного хранилища, количеству файлов в черновиках, числу зрителей, комментаторов и редакторов. Сохраняются все версии файлов за последние 30 дней. Продукты именитых конкурентов (Photoshop, Sketch) полностью платные.
Работа в облаке
Файлы хранятся в облаке. У всех есть круглосуточный доступ из любой точки мира. Не нужно передавать исходники через почту, физические носители, сторонние сервисы или создавать для них отдельный сервер. Нет проблем с синхронизацией версий проекта. Всем доступны актуальные документы.
Совместный доступ к проекту
Благодаря онлайну и облачному хранилищу над проектом может работать вся команда одновременно. Взаимодействие происходит в режиме реального времени. Изменения, внесенные коллегами, будут видны сразу же. Наставникам легко контролировать подопечных. Помимо редактирования есть возможность просматривать и комментировать результаты. Заказчики смогут оценить результаты и тут же написать замечания.
Автоматическое сохранение и контроль версий
Figma сама сохраняет проект после внесения изменений. Не нужно постоянно нажимать Ctrl+S после каждого действия, как, например, в Фотошопе. Также есть контроль версий за последний месяц. Платформа делает автокопии. При необходимости этот параметр можно поменять вручную. Практически невозможно потерять или испортить исходник.
Мультиплатформенность
Полный функционал Фигмы доступен прямо из браузера. Не нужно скачивать дополнительные программы. Для тех, кому неудобно так работать, есть приложения на Windows, MacOS и Linux. Нет необходимости покупать специализированное железо, как, например, Макбуки для Sketch.
Простота в освоении
Разработчики довели до совершенства интерфейс платформы. Все функциональные элементы под рукой. Горячие клавиши разбиты по категориям. Меню выполнено понятно, не возникает проблем с поиском инструментов. Специалист разберется во всех тонкостях за 2-3 дня. Новичок за день уроков сможет делать простенькие прототипы. Новые фишки публикуются в блоге и Твиттере Figma.
Производительность
Как правило, дизайнерам для работы в профильных приложениях нужно мощное железо. Иначе все будет виснуть. Чтобы внести малейшие правки, понадобятся часы. Фигма отменяет этот стереотип. Там, где Photoshop висит, она летает. Для ее комфортного запуска не обязательно покупать топовые ноутбуки или компьютеры. Но и у нее есть предел. При редактировании большого документа в несколько страниц и десятков холстов возможны зависания на встроенных видеокартах.
Компоненты и фреймы
Фрейм – это готовый холст со своими параметрами. Компоненты – это фреймы в виде шаблонных блоков. Все элементы веб-страницы (кнопки, иконки, формы и другое) можно превратить в компоненты и собирать из них готовые страницы, как из конструктора.
Все компоненты подчиняются родительской копии: если в ней что-то изменить, то изменения коснуться всех дочерних. При этом изменения дочерней копии никак не влияют на оригинал. Это экономит уйму времени. В других редакторах каждую копию пришлось бы менять вручную.
Удобное выравнивание элементов
В Фигме качественно реализовано выравнивание элементов. Например, нужно расположить их на одинаковом расстоянии друг от друга. В Фотошопе это пришлось бы делать вручную или скачивать дополнительные плагины. Здесь же для этого есть отдельная кнопка.
Объекты меняются местами простым перетаскиванием. Все отступы сохраняются. Команды Pack Horizontal и Pack Vertical группируют элементы вплотную друг к другу в заданных направлениях.
Копирование стилей
В сервисе есть функция копирования стиля объектов. Можно скопировать целиком, только часть или заготовить их заранее и применять к любым элементам. Как и с компонентами, если изменить стиль, то изменения коснутся всех исходников автоматически. Это же касается стилей текстов. Если отредактировать параметры одного из них, то этот стиль поменяется во всех документах.
Привязки
Функция закрепляет положение элемента относительно границ. Если они сдвинутся, то привязанный к ним объект подстроит свое относительное положение под новые размеры. Например, на макете вертикального экрана телефон закреплен в левом верхнем углу, а логотип – в правом нижнем. В горизонтальном положении экрана они останутся в своих углах. Так проще разрабатывать адаптивный дизайн. Но нужно следить за размерами объектов. Если переборщить, то привязка сработает криво.
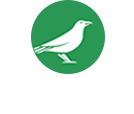
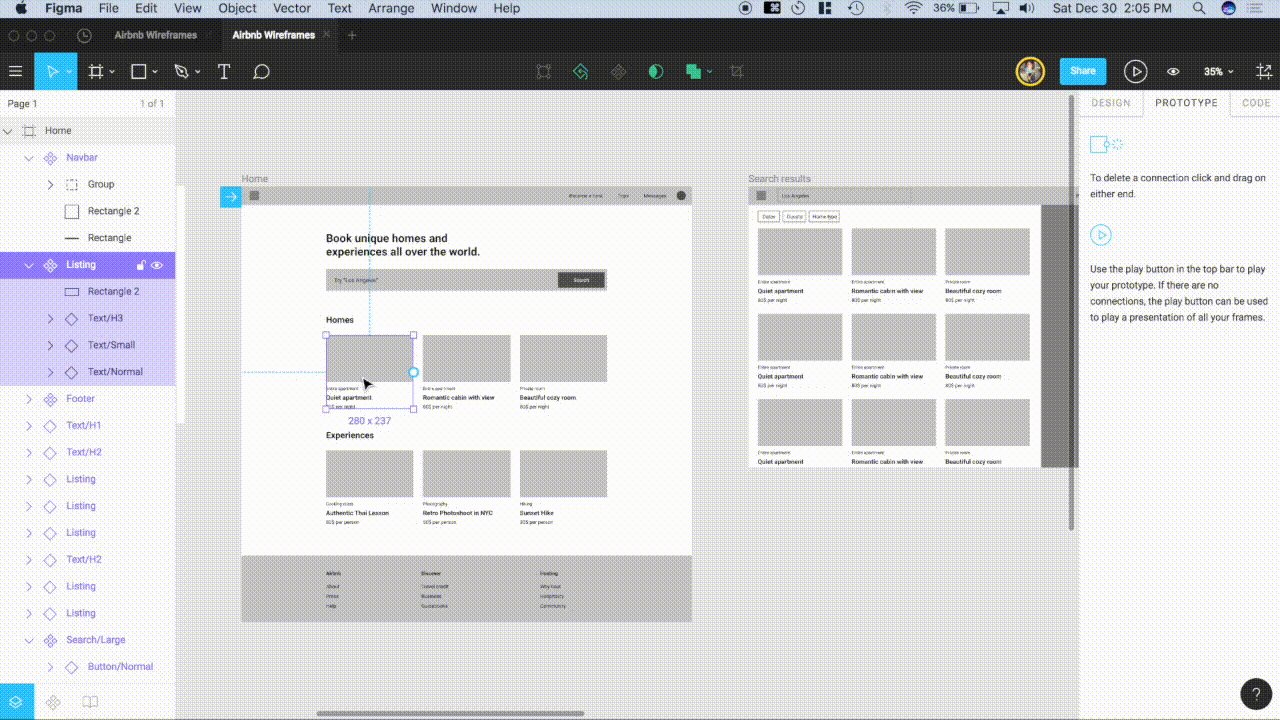
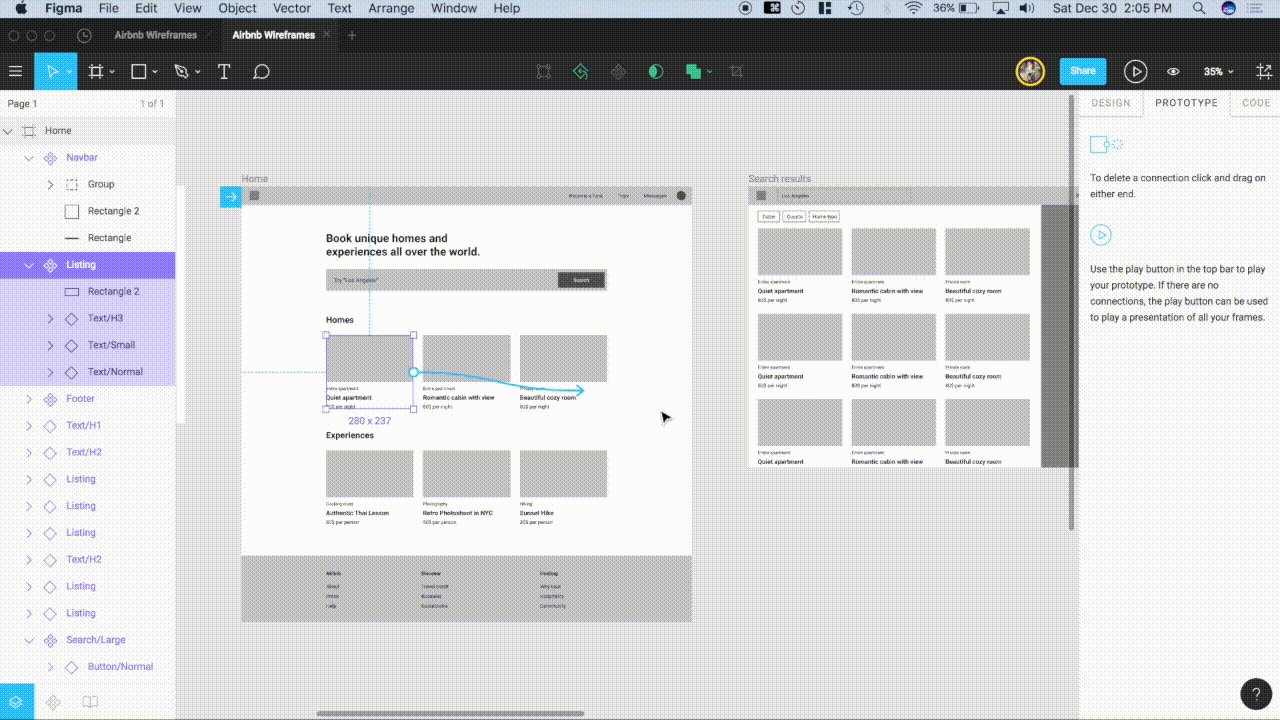
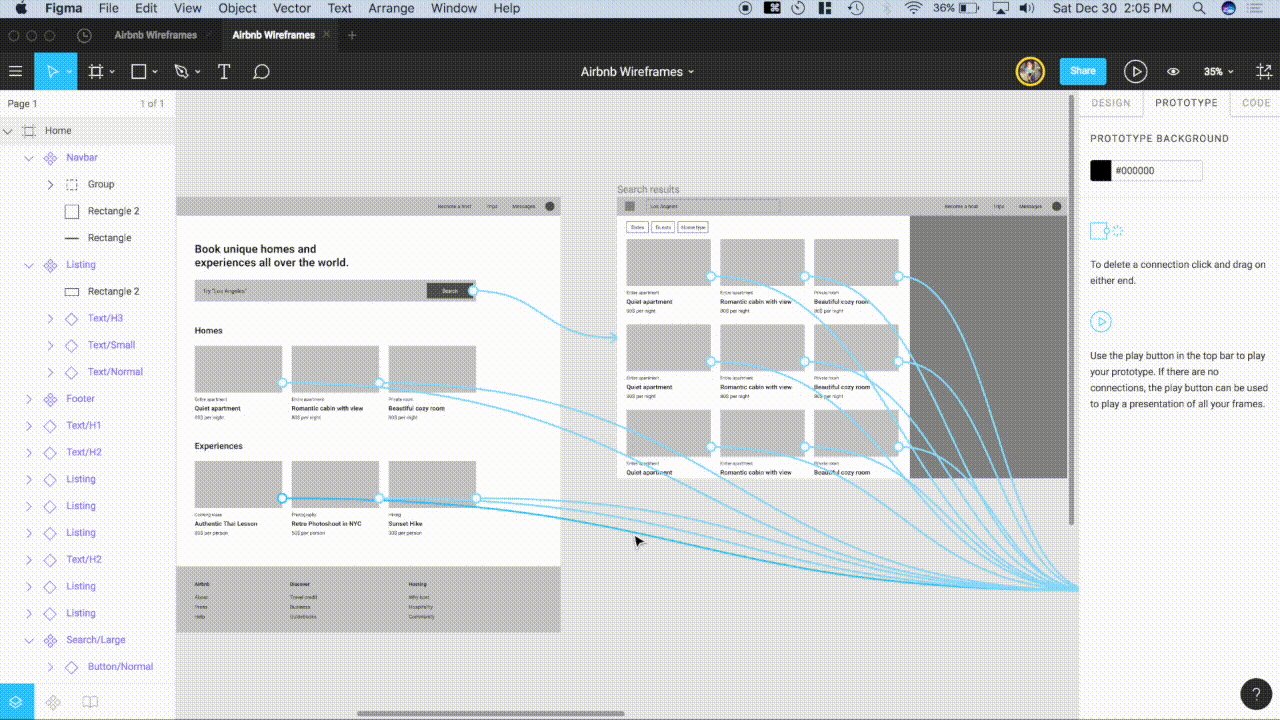
Интерактивный прототип
Проект можно показать клиенту по ссылке, а не только на статичной картинке. Не нужно объяснять, как работает тот или иной элемент. Заказчик все видит в режиме презентации и может лично протестировать его. Например, посмотреть анимированные переходы между макетами, дизайн сайта на декстопах и мобильных устройствах и другое. Функционал не сравнится со специализированными приложениями по прототипированию, но его хватает для многих задач.

Рис.1. Прототипирование в Figma
Векторная графика
Figma – это редактор не только растровой графики, но и векторной. Здесь есть все необходимое, но его возможности не дотягивают до полноценных векторных инструментов типа Corel Draw или Иллюстратора. Он годится для простых манипуляций с векторными объектами. Готовые векторы можно импортировать из того же Иллюстратора или Скетча.
Передача разработчикам
Мало нарисовать макет, его нужно еще и сверстать. Опытный дизайнер пишет гайды для каждого элемента, чтобы у разработчиков не было проблем с преобразованием картинки в код. В Фигме в этом нет необходимости. Для верстальщиков есть свой режим Code. Достаточно выделить элемент, чтобы увидеть его параметры, свойства и отступы. Это упрощает процесс верстки.
Синхронизация с Google Fonts
В графических редакторах бывает такое, что не установленные в системе шрифты заменяются на стандартные. В Figma эта проблема решена путем синхронизации с библиотекой шрифтов Google. Если нужного шрифта в ней нет, то установить его поможет утилита Figma Font Helper.

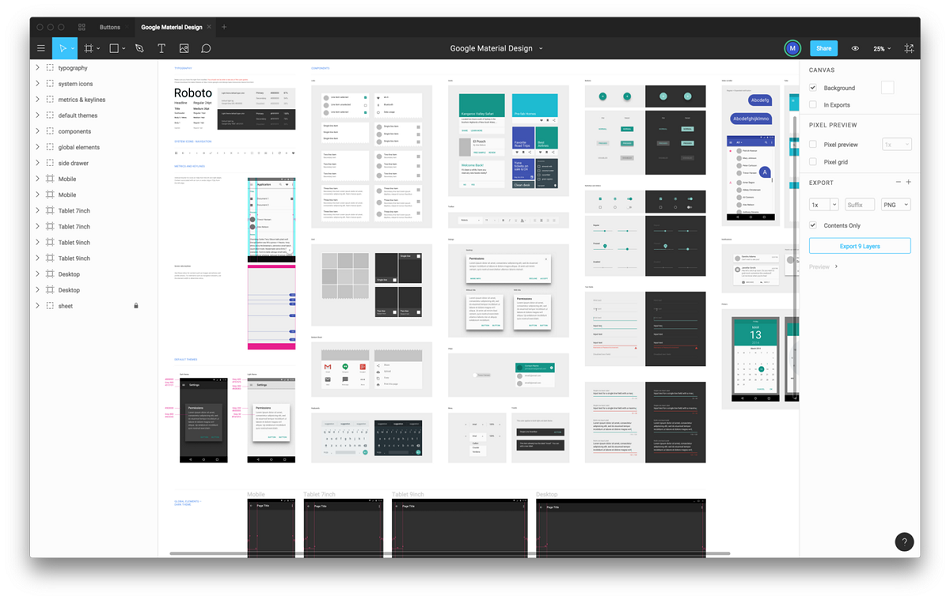
Рис.2. Работа в Figma
Мокапы устройств
Мокап – это специальный макет. Он показывает, как дизайн будет выглядеть на реальных объектах. В Фигме есть мокапы разных устройств. На этапе разработки можно увидеть, как сайт будет отображаться на планшетах, iPhone, Apple Watch и т. д. В опциях меняется тип гаджета, цвет и фон.
Плагины
В сервисе есть большая библиотека плагинов. В ней представлены продукты частных компаний и сообщества разработчиков. Все они настраиваются и улучшают и без того богатый функционал.
Минусы Figma
Скудный функционал для работы с текстом
В сервисе есть стили текста, но инструментов для работы с типографикой (правила оформления) маловато. Например, нельзя локально задать межбуквенный интервал, настроить отступы для отдельного абзаца, прописать интерлиньяж (междустрочный пробел). Верстальщик не узнает, какой шрифт использован, пока не откроет слой с текстом. Еще одна проблема текста – стиль в режиме Code и Design может отличаться.
Обязательное наличие интернета
Фигма – это облачный сервис. Для работы в нем нужен хороший интернет. Даже если запустить его не в браузере, а в приложении. Не получится создавать макеты в деревне, на даче и в других местах с плохим покрытием.
Определение фактических размеров элементов и расстояний
Верстальщики жалуются, что сложно определить реальные размеры объектов и расстояний. Приходится, что называется, «танцевать с бубном». Еще большие проблемы возникают, если дизайнер не убрал прозрачный фон или криво настроил текст.
Перекрытие слоев
Чтобы сделать качественную верстку, нужна информация о каждом элементе. В режиме Code она может быть недоступна из-за наложения или заморозки слоев. Программисту приходится залезать в макет и вручную отключать некоторые слои.
Некорректная работа плагинов
В Фигме много плагинов, но они быстро теряют актуальность. Это связано с частыми обновлениями платформы. Авторы расширений просто не успевают за разработчиками.
Отсутствие темной темы
Доказано, что глаза от темной темы устают меньше. При долгой работе за компьютером она жизненно необходима. В Фигме по умолчанию ее нет. Если в браузере еще как-то можно решить проблему, установив расширение, то в приложении сделать это сложнее. Есть авторские плагины, но они перестают работать после очередных обновлений.
Что в итоге
Figma – это прекрасный инструмент для дизайнера. В ней много полезных фишек и интеграций. Она не способна полностью заменить традиционные графические редакторы и профессиональные сервисы прототипирования, но опережает их своей универсальностью и возможностью полностью нарисовать сайт. С ней обязательно стоит познакомиться и начинающим, и опытным специалистам.
Нужен современный сайт? Белая Ворона реализует Ваш проект. Разработаем, оптимизируем, продвинем, настроим рекламу, свяжем с CRM. Позвоните нам или оставьте заявку на сайте. Будем рады помочь.
Если Вам понравилась статья - ставим лайк и делимся ей в социальных сетях. Хотите получать больше полезных статей? Подпишитесь на рассылку. Раз в неделю пишем коротко про интернет-маркетинг.